Content, design, and development are symbiotic.
After a brilliant presentation by Lucia Ulc, Product Design Manager at Spekit, on how applying Atomic Design has benefited their design and development process, we explored how (or if) Atomic Design can incorporate content strategy and increase efficiency of the system even more.
This is what we discovered.

Atomic Design
That all matter is made up of a collection of particles called atoms that combine to form molecules that are arranged in different ways to create organisms is an ancient idea that has informed most of our understandings of ourselves, each other, and the entire universe for thousands of years.
In his project, Atomic Design, Brad Frost draws inspiration from his high school chemistry class to detail how applying these ancient principles of atomic theory to design systems creates a dynamic and flexible foundational design framework that can easily scales across all platforms and interfaces to enhance brand and product experiences.
The concept is genius in its simplicity.

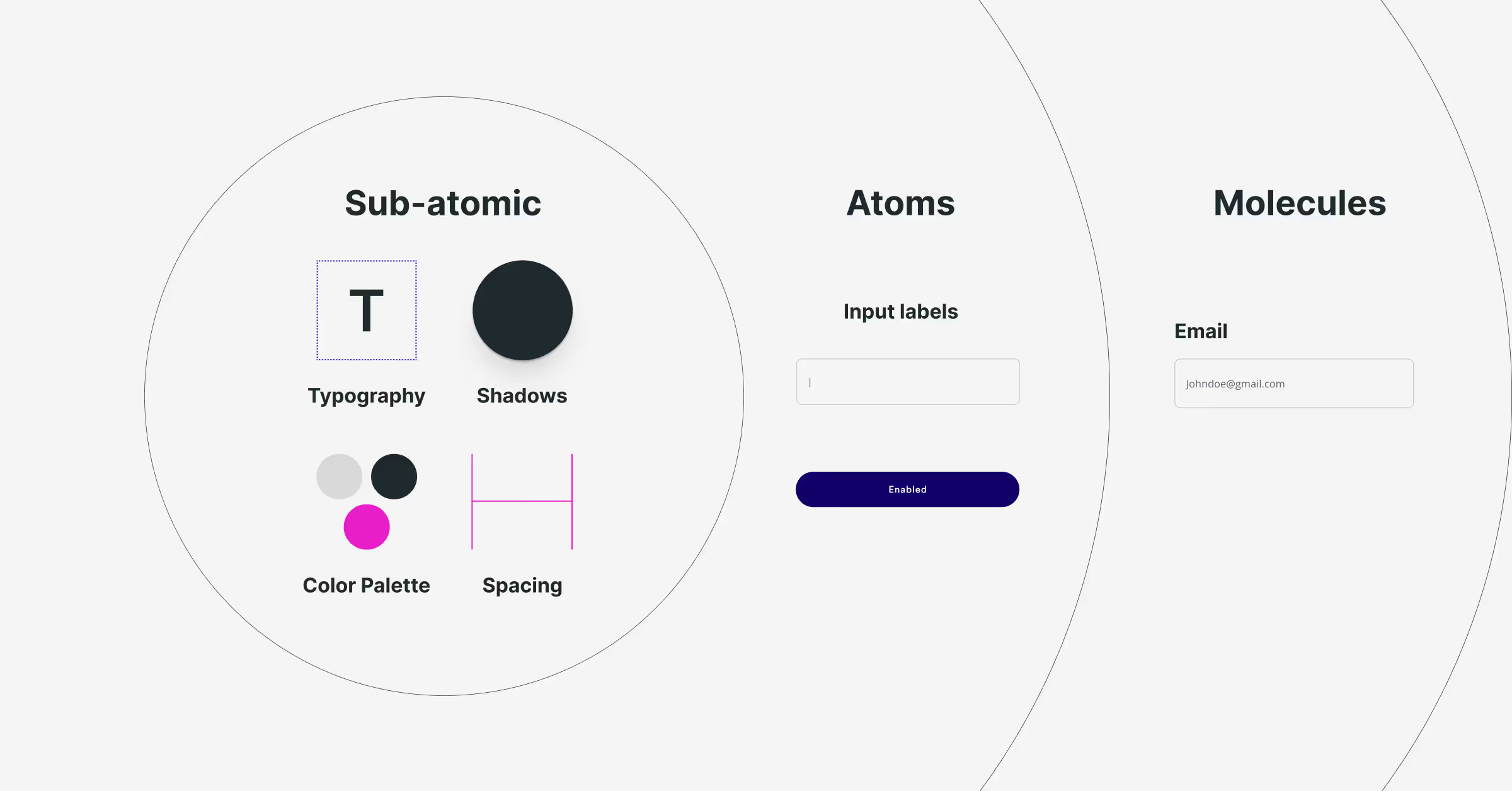
Atoms
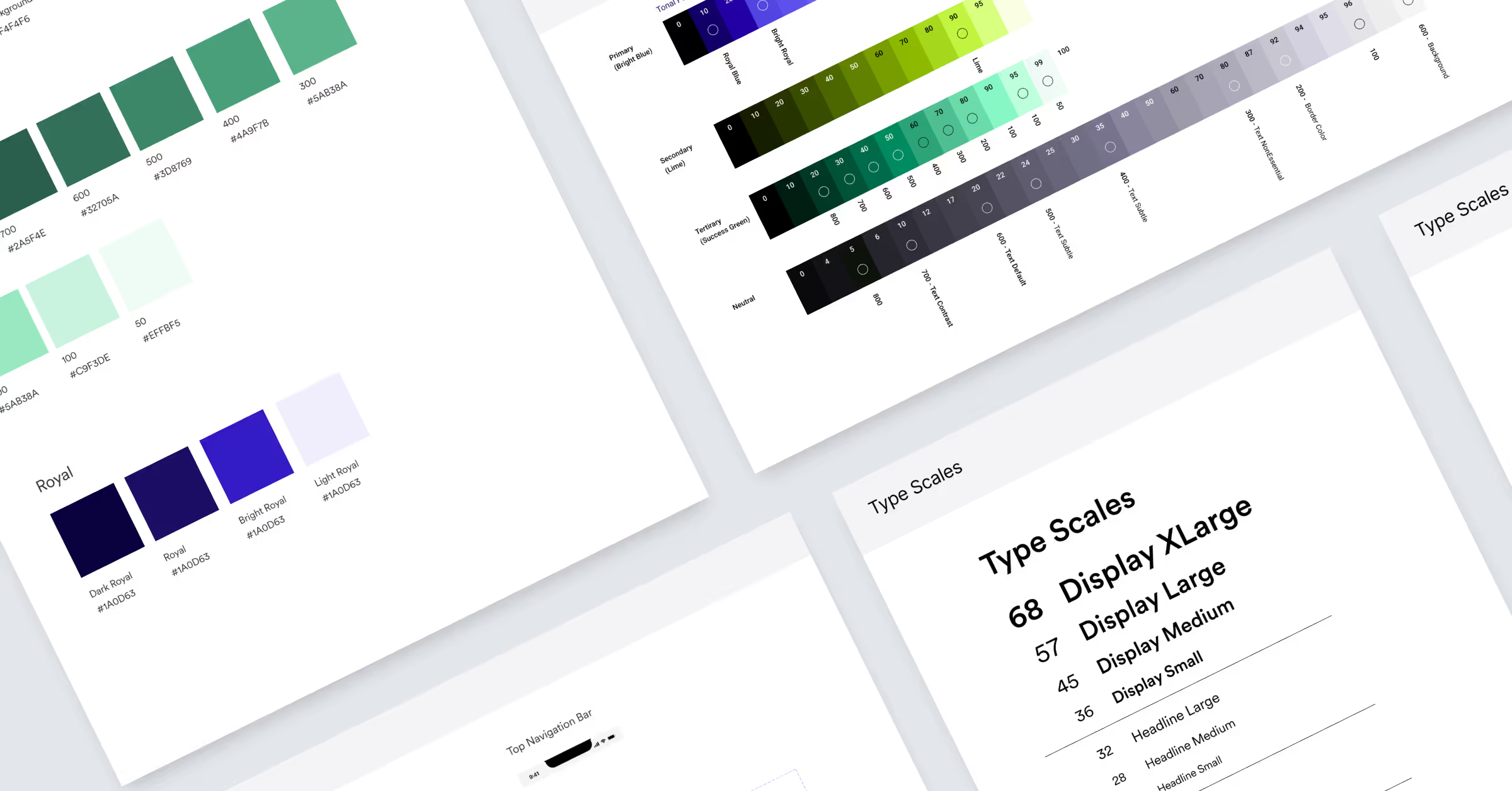
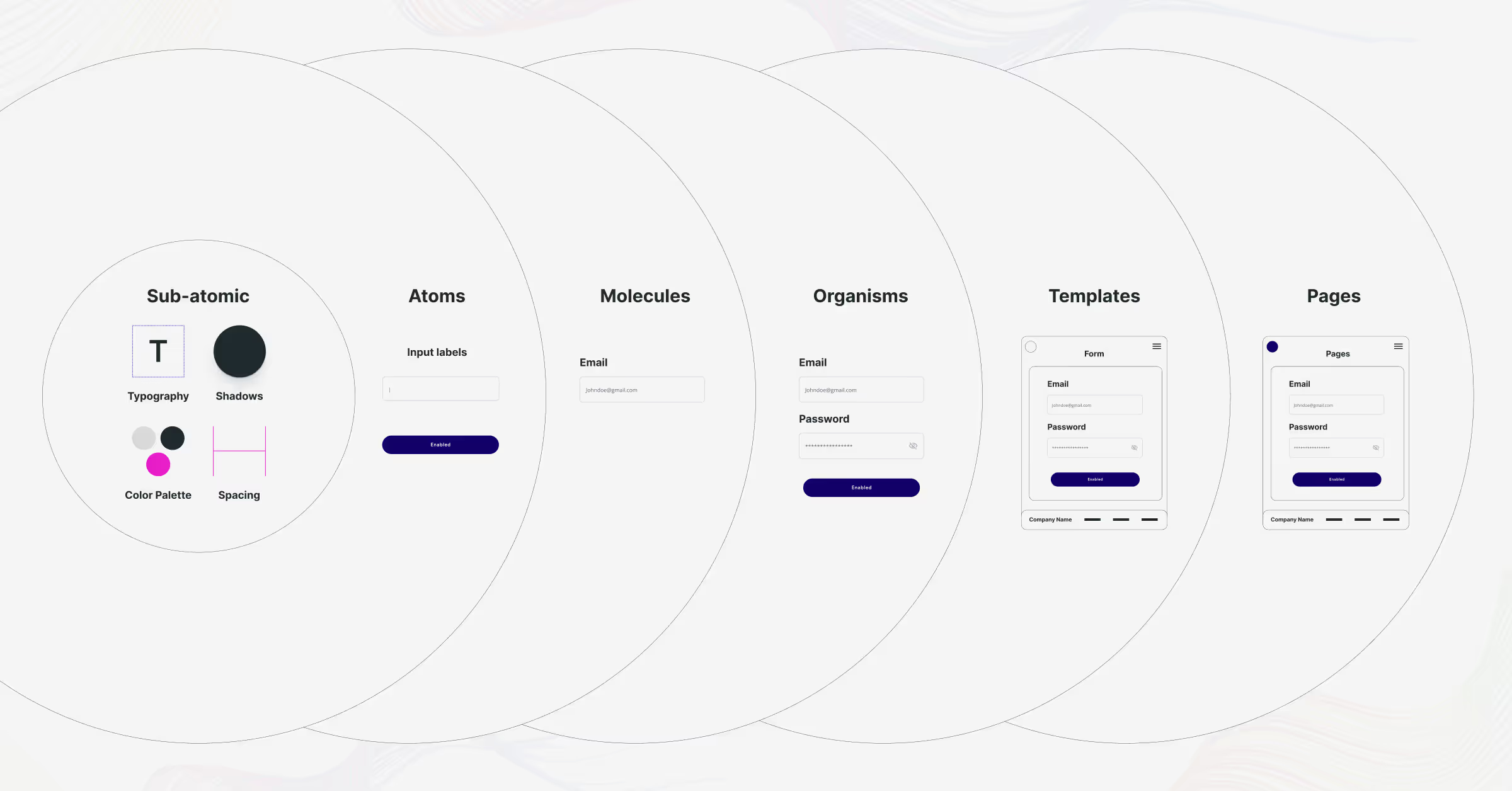
Obviously Atomic Design begins with the atom, a microcosm with a nucleus and orbiting electrons. In design terms, atoms are the elemental building blocks that dictate a brand's visual language. In other words, design atoms are the core components (color schemes, typography, etc.) and the basic HTML elements ( buttons, form fields, etc.) that cannot be broken down any further without losing their functionality.
Molecules
Just like atoms in matter, the atoms in a design system combine to form units with unique values and functions - or molecules.
As Frost notes, various different molecular combinations of your design atoms create distinct properties in the same way that hydrogen atoms and oxygen atoms can combine to form water molecules or hydrogen peroxide. An example of this molecular combination in a design system would be pairing a button atom with a form field atom and form label atom to create a submission form molecule. A submission form molecule then can be easily incorporated to ensure a consistent, cohesive UX across multiple interfaces and platforms.
This atomic approach to UX and UI design simplifies the process of creating new interfaces, reduces the time and cost of design, and mitigates the risk of technical debt in development and implementation.

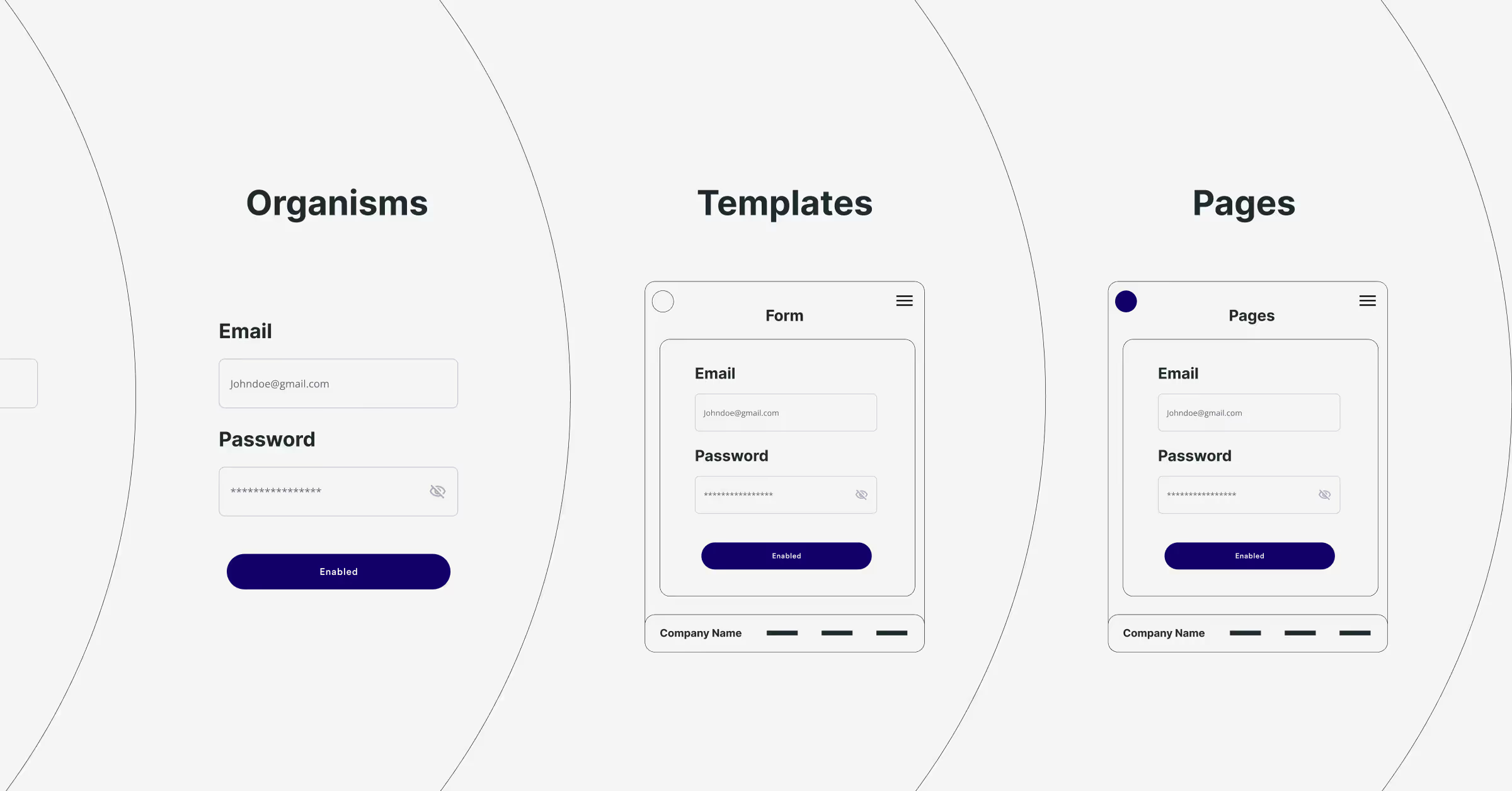
Organisms
Just as design atoms (e.g. buttons, form labels, and inputs) combine to create molecules (e.g. a search or submission form,) design molecules can be combined, arranged, and structured to create organisms.
According to Frost’s model, an organism in atomic design is a more complex organization of molecular units. For example, the button, form label, and input atoms combine to create a search field molecule that is then joined to navigation molecules to form a header.
As a design organism, a header can then join with a hero section organism, a product grid organism, a testimonial organism, and so on to create the structure of an interface.
Templates & Pages
At this point, Frost breaks from his chemistry analogy and hits at a critical intersection of design and content strategy: templates.
Templates are “page-level objects that place components into a layout and articulate the design’s underlying content structure.” Every design component, with its design atoms and molecules and organisms, inherently includes content. Templates provide the frameworks that organize design components in context, allowing them to function together in a way that makes sense. Put simply, templates are the structure of a user experience. Frost is quick to note here that the purpose of a template is to inform a page’s content structure and not its actual content.
A template becomes a page when actual content is incorporated to complete the interface and experience. In Frost’s system, a page is the most complete stage of atomic design and the ultimate test of an effective, functioning design system. In other words, a design system’s ability to intuitively and effectively integrate with the content it is responsible for is the criteria that determines its efficiency.
Frost himself sums it up perfectly, “We must create systems that establish reusable design patterns and also accurately reflect the reality of the content we’re putting inside of those patterns.”
Digital DNA
This is the point where content strategy and atomic design intersect.
Content and design are inextricably linked at every stage of the creative process. The more aligned design is with the content it contains, the better and more efficient it becomes. Therefore, how naturally content fits into atomic design from creation to implementation seems critical to its being considered a viable system (as evidenced by Frost’s structuring his theory of atomic design around basic HTML, which is the foundation for content and SEO strategy.)
Content, in the most simple Wikipedia terms, is “information contained within communication media”, and digital content is “any content that is stored in the form of digital data.” Content is the very substance from which design derives its meaning and purpose.
Let's return to the principles of Frost’s atomic design and how design atoms and molecules combine into organisms that create templates and pages for digital interfaces and experiences. To extend Frost’s metaphor, content serves as the DNA that provides the genetic instructions for the development, function, and life of a design system.
DNA, or deoxyribonucliec acid, is the hereditary material inherent in all living beings and the biological data it holds is contained within four chemical bases: adenine, guanine, cytosine, and thymine. Without going too far into a biology lesson, these four chemical bases determine the vital information required to create and maintain an organism in the same way that alphabetical letters are arranged to create words and sentences.
Content includes all copy, imagery, video, and media that communicates a brand or product’s purpose and value. As such, a brand or product’s content must contain and carry a brand’s mission, vision, tone, and voice consistently across every context, platform, or channel. Just as atomic design is a fundamental, scalable framework for ensuring a consistent experience across multiple digital platforms, content as DNA ensures that every digital experience created from atomic design consistently delivers substantial value, meaning, and purpose.
When content and design combine and align, a brand comes alive.

Living Brands
When Bill Gates claimed “Content is King” in 1996, he couldn’t have anticipated the advent of the smartphone, social media, or the sudden seismic impact of AI on how content is created, distributed, or consumed. If he could have, he might have claimed “Content is God” instead (or something like that.)
In 2024, everything is content and content is everywhere. Every word, image, clip, post, comment, notification, sign, sticker, logo…everything we experience in the physical and digital world is content. Whatever content is created determines the data collected.
Quality content creates quality data. And, content, for good or ill, is omnipresent and omnipotent in the digital universe.
A brand’s content gives it meaning, purpose, value, and life.
This realization highlights how critical the collaboration between content strategy and design truly is in building or enhancing a brand. Design is the form through which content can be best experienced; but, without content, design is lifeless, dead.
As we venture boldly into 2024 and a future of automated content generation with generative AI and LLMs, we must be more strategic in how we approach design and content and even more intentional about uniting content strategy with design in brand development, growth, and optimization.
A more strategic, unified approach between content and design will help establish more intuitive systems that generative AI and LLMs can understand and learn from and within which they may begin to generate content and designs consistent with your brand’s vision, mission, and purpose.
Frost’s atomic design is genius in its ability to provide a scalable framework for creating a design system that scales, reduces cost, and mitigates the risk of tech debt in development. By incorporating content strategy within atomic design, a design system becomes the framework through which content can be best incorporated, distributed, and experienced to give your brand life. A life in which your brand will not have to merely survive, but a life in which your brand can grow and thrive today and into the future.

.png)